PrestaShop Unterstützung seit 2016
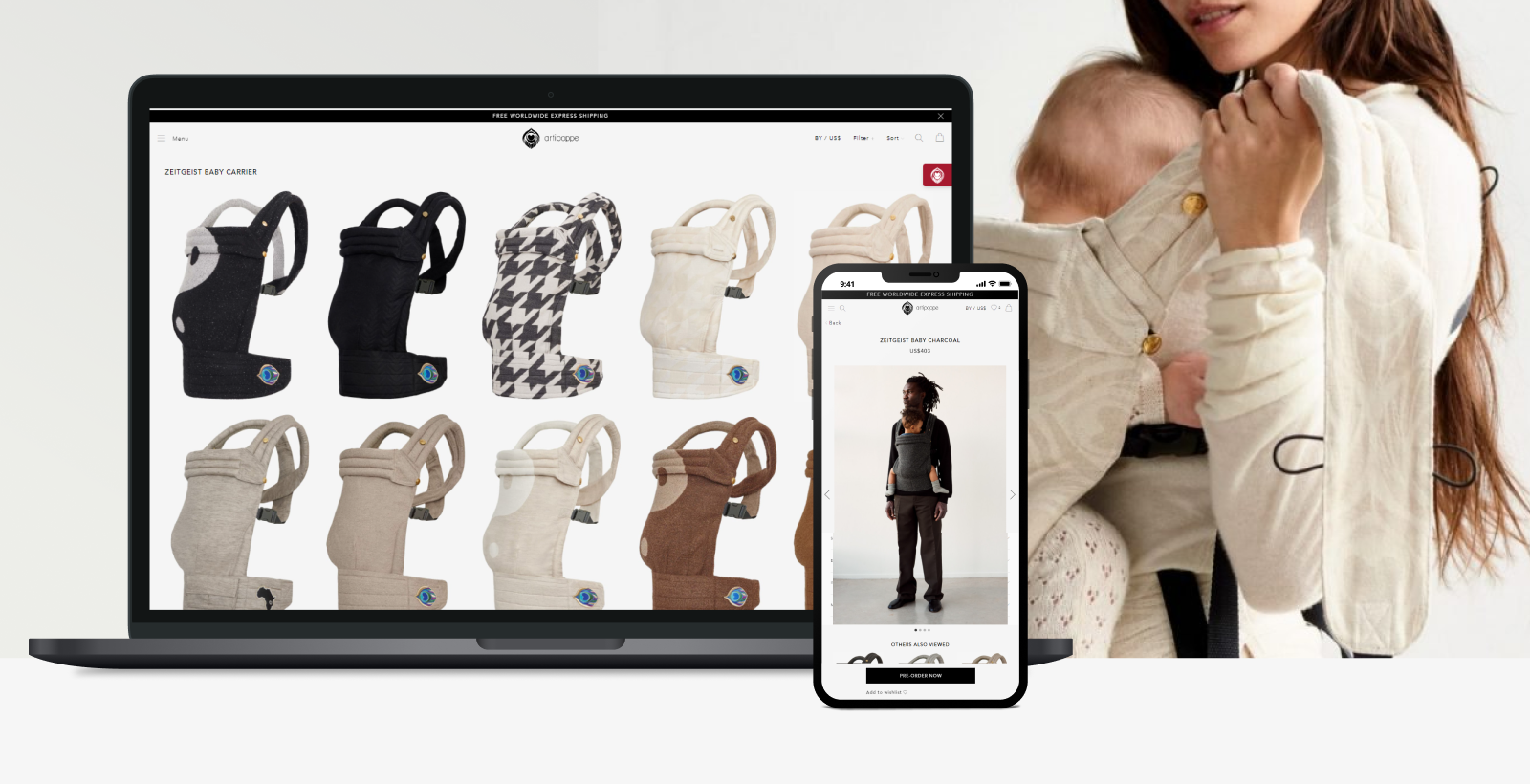
Artipoppe
Artipoppe ist eine niederländische Marke, die stilvolle Babytragen und Tragetücher herstellt. Sie ist zu einer beliebten Lösung bei Eltern auf der ganzen Welt geworden, die mobil bleiben wollen. Seit 2012 steht das Unternehmen für ergonomisches Design und natürliche Materialien in der Mode für Neugeborene.
Projektübersicht
Unsere Zusammenarbeit mit Artipoppe begann im Jahr 2016, als das Unternehmen ein Support-Team für seinen PrestaShop Store suchte. Sie wandten sich an einige andere Agenturen, um ein Problem mit einem Modul zu beheben, und wir waren derjenige, der eine Lösung vorschlug. Dann kaufte Artipoppe die Module Pre-Order und Product Tabs von BelVG. Unser Team passte sie an die Funktionalität der Website an.
Seit 2016 haben wir zahlreiche Aufgaben für Artipoppe übernommen, darunter Produktfilter und Suchfunktionen, die Konfiguration verschiedener E-Mail-Vorlagen, Versandintegrationen wie FedEX, DHL und PostNL, die Einrichtung des Adyen-Zahlungssystems mit ApplePay, RatePay und anderen.
Derzeit sind zwei Backend-Entwickler, zwei Frontend-Entwickler und ein QA-Ingenieur aus dem BelVG-Team in Vollzeit mit der Unterstützung der Website von Artipoppe beschäftigt.
Kunde
ArtipoppeLand
HollandIndustrie
Mode und BekleidungPlattform
PrestaShopServices und besondere Features
- PrestaShop von 1.5 auf 1.7 Upgrade
- Integration zwischen der Content-Website und dem Shop
- Gästewunschliste
- Geschenkkarten
- Anzeige des Instagram-Feeds auf den Produktseiten
- Benutzerdefinierte E-Mail-Vorlagen
- Einstellung der Logik von Rabatten und Geschenken
- Benutzerdefinierte Produktrückgaben
Integrationen
- Versand Integrationen
- Facebook-Pixel
- Referral Rock
PrestaShop von 1.5 auf 1.7 Upgrade
Damals lief der Shop von Artipoppe noch mit PrestaShop 1.5. Im Jahr 2018 half unser Team bei der Migration auf PrestaShop 1.7, da der Webshop mit der älteren Version die Grenze der Funktionalität erreichte. Jetzt führt unser Team bei Bedarf Versions-Updates durch.

Bereit anzufangen?
Lassen Sie uns mehr über Ihr Projekt wissen. Kontaktieren Sie uns und lassen Sie uns Ihr Geschäft voranbringen.

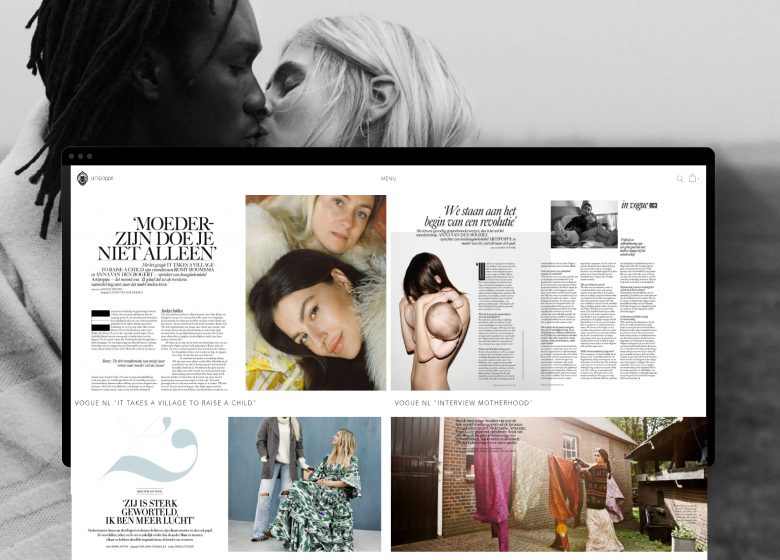
Integration zwischen der Content-Website und dem Shop
Der Online-Shop von Artipoppe basiert auf PrestaShop: https://shop.artipoppe.com/, aber der Blog ist WordPress-basiert: https://artipoppe.com/. Unser Team hat eine API entwickelt, um die Suchergebnisse des Shops an das WordPress-System weiterzugeben. Dadurch können die Benutzer direkt auf Produkt- oder Kategorieseiten gehen, wenn sie im Blog etwas suchen. Die Integration funktioniert reibungslos. Wenn man vom Blog aus auf den Webstore zugreift, sieht es so aus, als würde man verschiedene Seiten derselben Website öffnen. Für die Nutzer gibt es keine Anzeichen dafür, dass sie die Systeme gewechselt haben.
Zu den Aufgaben im Zusammenhang mit der Suche gehörten die Konfiguration der am häufigsten verwendeten Suchanfragen, die Erstellung einer intelligenten Logik von Suchvorschlägen und die Anpassung des allgemeinen Erscheinungsbilds. Die aktuelle Suche ermöglicht es den Nutzern, nach Produktkategorien gruppierte Ergebnisse zu erhalten, die dem eingegebenen Stichwort entsprechen.

Versand-Integrationen
Unser Team hat Versandintegrationen wie FedEX, DHL und PostNL eingerichtet. So können die Nutzer je nach ihrem Standort eine passende Option auswählen. Die Tracking-Nummern werden automatisch bei der Steuerberechnung und bei der Erstellung des Versandetiketts hinzugefügt, aber wir haben auch eine Möglichkeit hinzugefügt, sie manuell im Adminbereich zu ändern. Die Benachrichtigungen sind so eingerichtet, dass die Kunden über alle Änderungen im Lieferprozess des gekauften Produkts informiert werden.
Die Website nutzt auch die Fedex EDT Lookup Integration für Länder außerhalb der EU. Sie ermöglicht es den Kunden, die für ihre Sendung anfallenden Zölle und Steuern abzuschätzen und sie direkt bei der Bezahlung eines Produkts zu bezahlen. In einigen Ländern müssen Zölle und Steuern gezahlt werden, bevor die Sendungen vom Zoll freigegeben werden, so dass dies sehr praktisch ist.

Wir haben die Fedex Pickup eingerichtet. Diese Integration ist für die Abholung von Produkten an den Abholstellen für die US-Lieferung zuständig. Sie ermöglicht es den US-Kunden, einen Ort auszuwählen, an dem sie ein Produkt abholen möchten. An der Kasse geben sie ihre Postleitzahl ein, und die Website bietet dann eine Liste der verfügbaren Orte in der Nähe. Der Ort kann entweder aus der Liste der Adressen oder auf der Karte ausgewählt werden.
Eine weitere Verbesserung betrifft den Versand von vorbestellten Produkten. Wenn ein Kunde einen direkt verfügbaren Artikel und einen zur Vorbestellung verfügbaren Artikel gleichzeitig in den Warenkorb legt, werden diese Bestellungen aufgeteilt, um ihre Lieferung getrennt zu handhaben. So kann der erste Artikel direkt versandt werden und der zweite wird versandt, sobald er verfügbar ist.

Adyen Zahlungsplattform
Die BelVG-Entwickler haben Adyen für die Bezahlungen über verschiedene Vertriebskanäle integriert. Diese Plattform ermöglicht die Verwaltung regelmäßiger lokaler und internationaler Zahlungen über Kreditkarten, Rückerstattungen und Benachrichtigungen sowohl für einen Kunden als auch für einen Webstore-Administrator. Wir haben auch Apple Pay und Rate Pay konfiguriert, die über Adyen funktionieren. Die Daten über Zahlungen werden automatisch mit den Bestellungen und dem Versand synchronisiert.
Rate Pay kümmert sich um Zahlungen aus Deutschland, der Schweiz und Österreich. Bei der Konfiguration dieser Integration haben wir ein besonderes Augenmerk auf das Device Fingerprinting gelegt. Dabei handelt es sich um ein Mittel zum Schutz vor Betrug, bei dem jedem Gerät eine bestimmte ID zugewiesen wird, um Zahlungsanfragen zu sichern. Die Herausforderung bestand darin, dass diese IDs manchmal nicht erkannt wurden. Unsere Entwickler haben die Logik angepasst, um sicherzustellen, dass die echten Zahlungsanfragen immer korrekt verarbeitet werden.
Mit Adyen ist es auch möglich, Zahlungslinks zu erstellen. Ein solcher Link kann auf Wunsch automatisch im Adminbereich generiert werden und wird dann an den Kunden gesendet. Anstatt für ein bestimmtes Produkt an der Kasse zu bezahlen, bedeutet dies die Zahlung eines bestimmten Betrags mit einer beliebigen Zahlungsmethode.

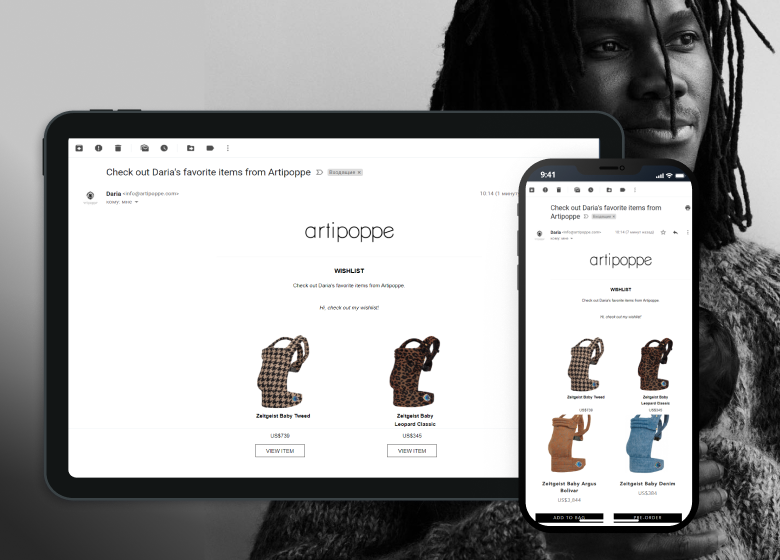
Gästewunschliste
Das ursprünglich auf der Website installierte Wunschlistenmodul entsprach nicht den Anforderungen des Artipoppe Teams. Unsere Entwickler mussten dieses Modul überarbeiten, seine Logik anpassen und neue Funktionen hinzufügen.
Die erste Aufgabe bestand darin, Wunschlisten teilbar zu machen. Das BelVG Team ermöglichte es den Nutzern, die gespeicherten Wunschlisten als statischen Link, über Messenger (Whatsapp) und per E-Mail zu teilen, und wir ermöglichten auch das soziale Teilen (für Facebook, Twitter und Pinterest). Artipoppe wollte, dass die geteilten Wunschlisten gut aussehen, wenn sie von jemandem in einem Messenger empfangen werden, also passte unser Team die Art und Weise an, wie die Vorschau und der Link nach dem Versenden aussehen. Das nächste Ziel war es, eine Funktion hinzuzufügen, die das Zusammenführen von Wunschlisten ermöglicht. Dies war notwendig, falls ein Benutzer eine Wunschliste als Gast erstellt hat, ohne sich in das Konto einzuloggen, und sich danach mit einem Konto anmeldet und dort eine weitere Wunschliste hat.

Dann haben wir den Prozess geändert, wie die Statistiken gesammelt und verarbeitet werden. Das Artipoppe-Team wollte die Möglichkeit haben, zu analysieren, welche Artikel auf den Wunschlisten der Nutzer am beliebtesten sind, was sie oft in den sozialen Medien teilen und wie sie mit den Artikeln auf den Wunschlisten im Allgemeinen interagieren.
Dazu gehörten mehrere Frontend-Änderungen für verschiedene Geräte und die Arbeit an der Analyse des Nutzerverhaltens durch unser QA-Team. Sie waren an der Entwicklung einer Logik für den Fall beteiligt, dass ein Nutzer einen Artikel von seiner Wunschliste kauft oder wenn die Wunschliste zu viele oder zu wenige Artikel enthält.

Ideen? Fragen? Kontaktieren Sie uns jetzt an!
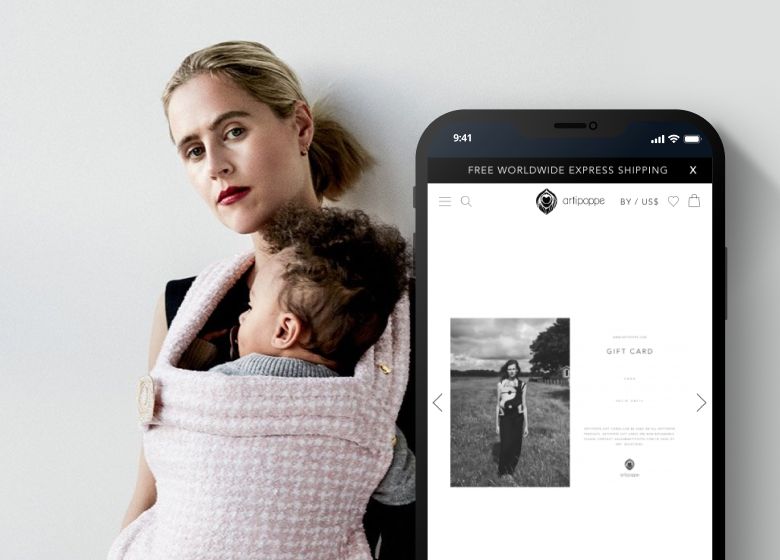
Geschenkkarten
Die BelVG-Entwickler und QA haben an der Logik des Geschenkkartenkaufs sowie an der Geschenkkartenverwaltung für den Webstore-Administrator gearbeitet. Es gibt zwei Möglichkeiten, wie ein Benutzer eine Geschenkkarte erhalten kann. Er kann entweder eine E-Mail mit einem erforderlichen Code erhalten oder die Geschenkkarte kann in einer Geschenkbox per Post verschickt werden. Wenn ein Kunde den Wert der Geschenkkarte angibt, basiert die Währung auf dem zum Zeitpunkt des Kaufs ausgewählten Land. Wir haben eine Funktion implementiert, die es Webstore-Administratoren ermöglicht, die für verschiedene Länder und Währungen zulässigen Höchst- und Mindestbeträge zu konfigurieren und zu verwalten.
Unser QA-Team hat verschiedene Szenarien des Benutzerverhaltens nachgestellt. Wenn der Einkaufswagen nur Geschenkkarten enthält, ist es nicht mehr möglich, die Bestellung als Geschenk auszuwählen. Enthält der Warenkorb jedoch sowohl ein Produkt als auch eine Geschenkkarte, ist die Geschenkverpackung wieder verfügbar.

Wenn man ein Produkt als Geschenk bestellt, ist es möglich, eine Geschenknachricht hinzuzufügen. Wir haben diese Option zusammen mit einer Option eingerichtet, bei der der Kunde zwischen verschiedenen Geschenkboxen wählen kann. Wenn ein Kunde angibt, dass es sich bei der Bestellung um ein Geschenk handelt, wird sie ohne Preisschilder oder Rechnungen versandt.
Anzeige des Instagram-Feeds auf den Produktseiten
Die Posts von Artipoppe’s Instagram erscheinen im Admin Panel und werden dann im Frontend angezeigt. Sie sind auf den Produktseiten zu sehen. Damit sich die Posts nahtlos in das minimalistische Design der Website einfügen, haben wir interaktive Elemente wie Like-Buttons und Kommentare entfernt. Aber ein Benutzer kann das Bild öffnen, um die Beschreibung, den Namen des Models auf dem Foto und den Fotografen zu finden. Wenn ein Produkt von Artipoppe auf dem Bild zu sehen ist, können die Nutzer der Website auch direkt zur Produktseite gehen, auf der dieser spezielle Artikel gekauft werden kann.

Benutzerdefinierte E-Mail-Vorlagen (dunkle Themes & verschiedene Geräte)
Unsere Frontend-Entwickler haben die Vorlagen so bearbeitet, dass sie für verschiedene Zwecke geeignet sind, da Artipoppe den Newsletter und die E-Mails aktiv für die Kommunikation mit seinen Kunden nutzt. Fast alles, was mit dem Kauf eines Produkts zusammenhängt, wird von einer automatischen E-Mail an den Kunden begleitet (z. B. eine E-Mail zur Bestellbestätigung, eine E-Mail zum Versand der Bestellung, eine neue Nachricht zur Bestellung usw.).
Das Artipoppe-Team wollte, dass ihre E-Mails so stilvoll wie möglich aussehen. Die Hauptaufgabe bestand zunächst darin, das dunkle Thema und die besonderen Merkmale der verschiedenen Geräte und Browser zu berücksichtigen. Der Entwicklungsprozess beinhaltete eine Menge Arbeit an Icons, Schriftarten, Logos und Bildern. Wir haben dafür gesorgt, dass die E-Mails auf jedem Gerät perfekt aussehen.

Wir fügten eine spezielle Funktion hinzu, die automatisch im Admin-Panel nach den PNG-Bildern eines Produkts sucht, wenn ein Produktbild zur E-Mail-Vorlage hinzugefügt wird. Dies war erforderlich, um sicherzustellen, dass auf Geräten, die dunkle Themen für E-Mails verwenden, keine weiße Leinwand auf den Bildern zu sehen ist. Dies wäre der Fall, wenn das System Bilder in anderen Formaten verwenden würde.
Einstellung der Logik von Rabatten und Geschenken
Zunächst half unser Team Artipoppe, die Logik der Rabatte und Kundengeschenke zu planen. Wir haben ihre Anforderungen angepasst, damit sie mit den Möglichkeiten von PrestaShop übereinstimmen. Dazu gehörte die allgemeine Art und Weise, wie und wann der Rabatt an der Kasse angewendet werden sollte und die Einstellung, wann er nicht anwendbar ist. Außerdem haben unsere Entwickler und QA-Ingenieure verschiedene Benutzerszenarien nachgestellt, um die Logik der Ausnahmen für Rabatte und Geschenke einzurichten. So wurde zum Beispiel sichergestellt, dass ein bestimmter Rabattbetrag nicht zusammen mit einem Geschenk in einer einzigen Bestellung verwendet werden kann.

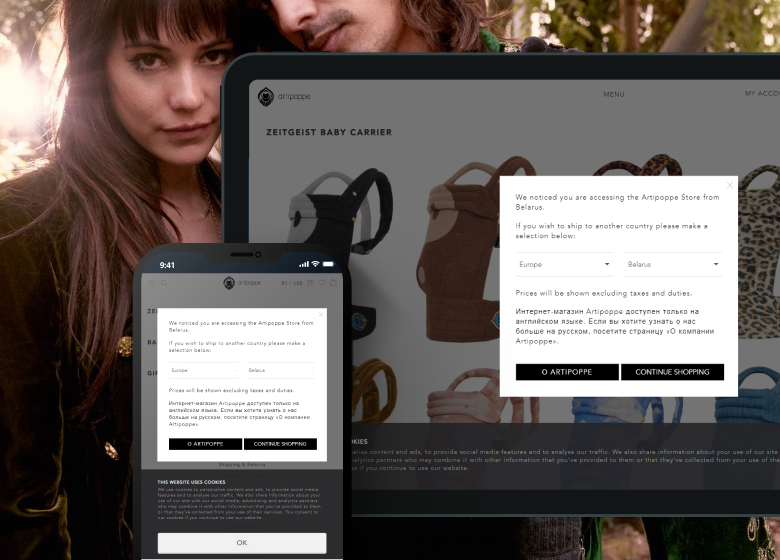
Intro-Popup
Wenn ein Nutzer zum ersten Mal auf die Artipoppe-Website zugreift, erhält er eine Pop-up-Benachrichtigung mit einer Länderauswahl. Standardmäßig haben unsere Entwickler dafür gesorgt, dass die Website ein Land entsprechend der IP-Adresse definiert, aber es kann auch manuell geändert werden. Je nach gewähltem Standort schaltet die Website automatisch auf die gewünschte Währung um. Steuern und Abgaben werden ebenfalls nach den Vorschriften dieses Landes berechnet.
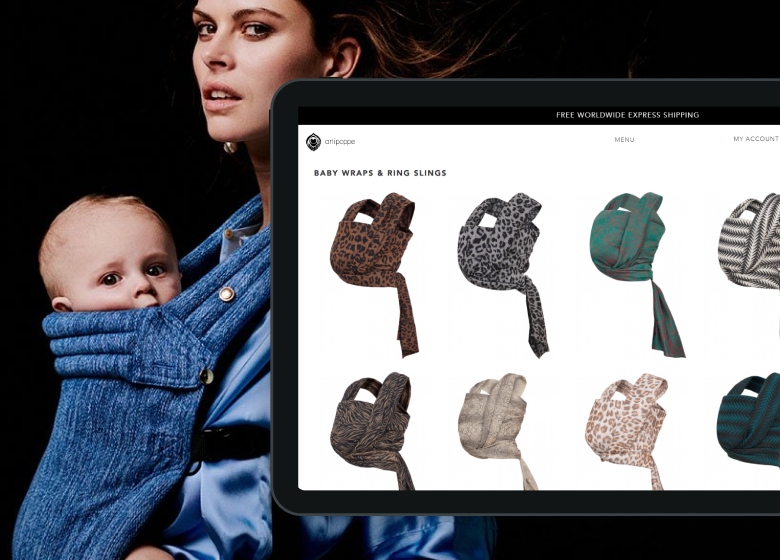
Filter-Anpassungen
Wir haben die Filterung nach bestimmten benutzerdefinierten Kategorien aktiviert. Derzeit kann man auf der Website von Artipoppe nach Kategorien, Produktverfügbarkeit, Reinigungsart, Farbe, veganer Option und auch danach, ob ein Produkt für Neugeborene geeignet ist, filtern.


Ideen? Fragen? Holen Sie sich Ihr kostenloses Angebot!
Warenkorb-Regel und Pop-up für kostenloses Produkt
Die BelVG-Entwickler haben eine Logik für das Angebot kostenloser Produkte entwickelt. Wir haben Warenkorbregeln erstellt, die angewendet werden, wenn ein Benutzer bestimmte Aktionen durchführt. Wenn ein Kunde zum Beispiel Produkte in den Warenkorb legt, deren Gesamtwert einen bestimmten Betrag übersteigt, wird automatisch ein kostenloses Produkt hinzugefügt. Die Bedingungen für das Hinzufügen eines Gratisprodukts können im Admin-Bereich festgelegt und angepasst werden. Beispielsweise kann die Regel nur angewendet werden, wenn der Kunde ein bestimmtes Produkt kauft, oder nur, wenn der kostenlose Versand nicht gleichzeitig angewendet wird.
Es gab einige Schwierigkeiten im Zusammenhang mit dem Empfehlungsprogramm von Artipoppe. Wir mussten zusätzliche Regeln für ergänzende Produkte aufstellen, wenn auch ein Empfehlungsgutschein angewendet wurde. Es war nicht vorgesehen, dass beide Vorteile in einer einzigen Bestellung angewandt werden.
Um Artipoppe zu helfen, ihre Kunden über solche Angebote zu informieren, haben wir vorgeschlagen, ein Pop-up zu erstellen. Es wird auf Produkt- und Kategorieseiten angezeigt und kann im Admin-Bereich konfiguriert werden.

Benutzerdefinierte Produktrückgaben
Das Artipoppe Team wollte, dass ihre Kunden das Produkt, das ihnen nicht gefiel, zurückgeben können. Die PrestaShop Plattform bietet eine solche Funktion standardmäßig. Aufgrund von Versandbesonderheiten schlugen wir jedoch eine Anpassung vor, um die Möglichkeiten der Standardrückgabe zu erweitern.
1. Unsere Entwickler haben eine Funktion hinzugefügt, mit der Rücksendungen je nach Versandland getrennt werden können. Diese Funktion war erforderlich, weil für die USA die Möglichkeit besteht, den kostenlosen Rückversand per FedEX zu wählen. Es wird also zuerst das Land geprüft, um festzustellen, ob der kostenlose Versand möglich ist.
2. Einige zusätzliche Felder wurden auf der Rückgabeseite sowohl für Admin-Benutzer als auch für Kunden hinzugefügt.
⋅ Für die Kunden bietet dieses Feld die Möglichkeit, einen Produktumtausch anstelle einer Rückgabe zu beantragen.
⋅ Für die Admin-Benutzer wurden Felder für die ID-Nummern hinzugefügt, um die Lagerverwaltung zu erleichtern.

3. Wir haben die Logik der Rückgabeanfragen für die Benutzer konfiguriert, die einen Artikel als Gast gekauft haben, ohne sich zu autorisieren. Im Grunde erstellt das System jetzt automatisch ein neues Benutzerkonto, wenn ein Kunde die Nummer der Bestellung angibt, für die er eine Rückgabe beantragen möchte. Die Anmeldedaten werden ihm per E-Mail zugesandt. Auf diese Weise können sie die Rückgabe des Produkts verfolgen.
4. Unsere Entwickler haben verschiedene Gruppen von Status erstellt. Das ist nützlich für die Verwaltung des Webshops. Wenn beispielsweise der Status des Auftrags auf „Rückgabe“ ändert, wird der Lagerbestand automatisch wieder aufgefüllt. Eine weitere kleine Verbesserung ist, dass wir für einige dieser Status Benachrichtigungen konfiguriert haben. Wenn ein Benutzer einen Rückgabeantrag stellt, erhält er eine Benachrichtigung, sobald sein Antrag genehmigt wurde.
Unsere Entwickler haben auch den Status von Bestellung und Rücksendung miteinander verbunden. Wenn ein Kunde früher mehrere Artikel bestellt hat und einige davon zurückgeben wollte, musste er verschiedene Anträge stellen und diese getrennt versenden. Wir haben das System so erweitert, dass Artikel aus einer Bestellung mit einer einzigen Anfrage zurückgeschickt werden können.

Integrationen
Facebook-Pixel und GTM
Die integrierten Analysetools ermöglichen es den Administratoren des Webshops, die Conversions aus verschiedenen Verkaufskanälen zu verfolgen. Das Facebook-Pixel hilft dabei, Kunden zu identifizieren, die die Website über Facebook entdeckt haben, auch wenn der Verkauf schließlich über den Warenkorb erfolgt.
System für die Buchhaltung
BelVG hat das niederländische Buchhaltungs- und ERP-System Exact integriert. Es hilft bei der effizienten Verwaltung von Aufträgen und Lagerbeständen. Diese Lösung eignet sich gut für mittelständische Unternehmen. Wir konfigurierten ein geeignetes Berichtswesen und eine Möglichkeit, die an Influencer versandten Bestellungen zu verfolgen.
Integration von Referral Rock
Referral Rock hilft bei der Einrichtung eines Empfehlungssystems, das sowohl für Markenvermarkter als auch für Kunden von Vorteil ist. Wenn jemand die Produkte eines Unternehmens an eine andere Person weiterempfiehlt, erhält er eine Belohnung. Artipoppe nutzt Referral Rock zur Planung und Automatisierung der Belohnungsabwicklung.